コピペで使える斜めボックス by【SVG】

こんにちは!ゆたです^^
今回はSUVの基礎と、コピペで利用できるSVGタグを使ったボックスを斜めにカットしたように表示する方法を紹介したいと思います。
SVGとは?
SVGは「Scalable Vector Graphics」の略称でありWeb上で使用できる拡大・縮小が可能なベクター画像のことです。
SVGはそもそもHTMLではありませんがインラインで使えるようになっており、htmlの空間内に別のSVG名前空間といものを作成して利用できるのです。
XMLタグなのでタグラインに直接打ち込んで図形を描画することもできます。
それにより、これまで画像の色やサイズを変更する際は専用の画像編集ソフトを開いて編集する必要がありましたが、SVGタグを使用するとCSS上から色やサイズ、javascriptを使用して動きを付けることも可能となっています。
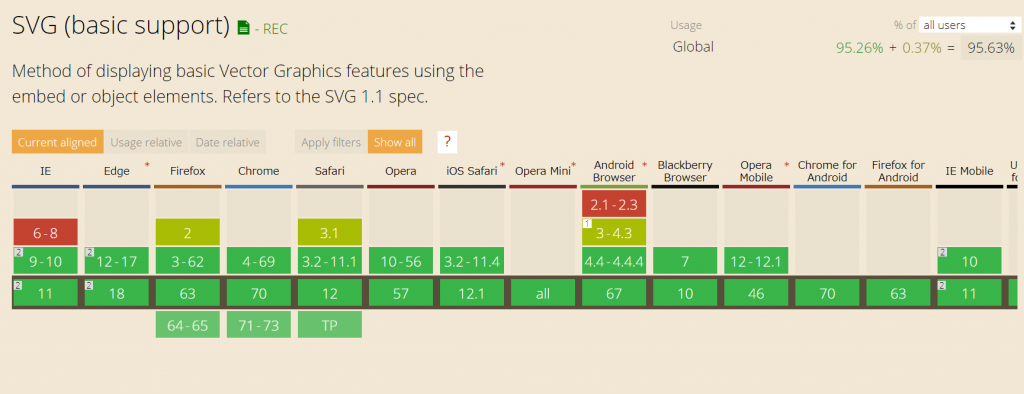
また、対応しているブラウザも多くなってきているので注目されています。

サンプルコード
では、さっそくボックスを斜めにカットしたような表示方法を見ていきましょう!
<div class="svg-block" >
<div class="svg-top">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 1950 150">
<path d="M 0,150 0,0 1950,0"/>
</svg>
</div>
<div class="svg-bottom">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 1950 150">
<path d="M 1950,0 0,150 1950,150"/>
</svg>
</div>
</div>
.body {
background-color: #1c1c1c;
}
.svg-block {
position: relative;
background-image: url(./***.jpeg);
width: 100%;
height: 420px;
}
.svg-top {
position: absolute;
top: 0;
left: 0;
width: 100%;
fill: #1c1c1c;
}
.svg-bottom {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
fill: #1c1c1c;
}
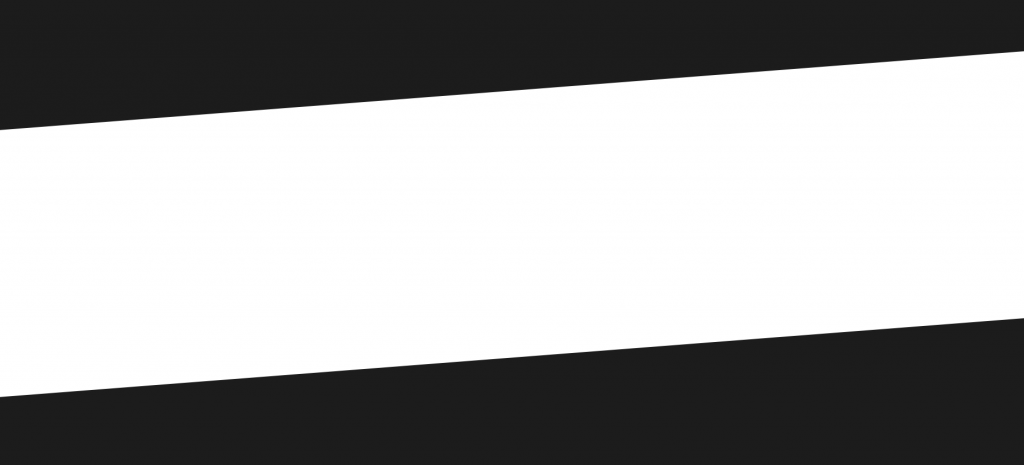
たったこれだけで下のようにボックスが斜めにカットされたように表示させることができます。(白の部分がボックスです)

ポイント
ここでポイントになるのは「.svg-top」「.svg-bottom」内の”fill: #1c1c1c;”を背景色にあわせます(SVGタグの背景色は「fill」を使用して変更します)。色を変えてアレンジしてみてもオシャレになるかもしれませんね!
気を付けなくてはならないのは、ボックスが本当に斜めになっているわけではないのです。簡単に言うと四角のボックスの上から背景色と同じ素材を上から被せて斜めに見せているということ!!
なのでボックス内に直接文字を書く時には端のほうの文字が隠れて見えないということもあるので「padding」「position」等を使用してうまく調整してください。
あとは、お好みに「.svg-block」内の”width”や”height”、”background-image”を変更したりすることで斜めボックスの完成です!
以上、コピペで使える斜めボックス by【SVG】でした!!
-
前の記事
記事がありません
-
次の記事

ConsogameでWindows10 Proに格安でアップグレードしてみた 2018.12.15