オートコンプリート機能をBootstrapのドロップダウンを使って実装
- 2019.02.24
- Bootstrap

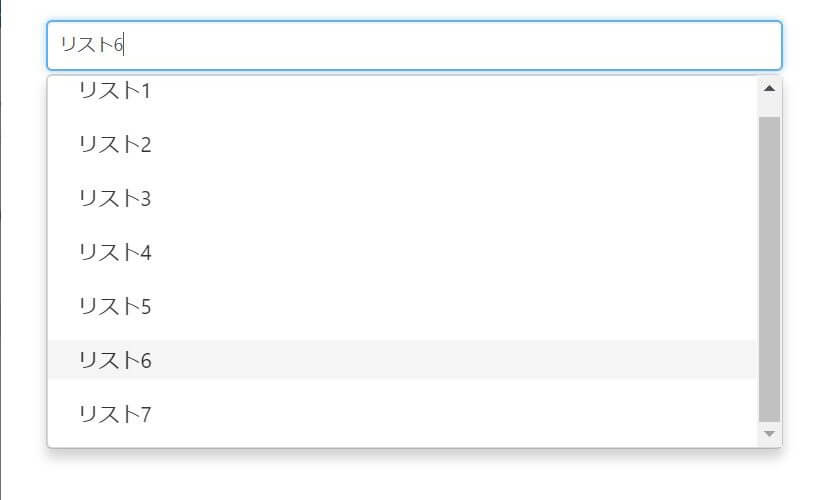
datalistとは
フォームの入力欄などで入力候補となるデータリストを定義して、フォーム入力する際にリストを表示して選択することでフォームに値が入る仕組みです。
Googleの検索ボックスで、下に出てくるリストを任意のものを表示できるというイメージでしょうか。
簡単にいうと、セレクトボックスで選んだ値を入力することも、任意の値を入力することもできるテキストボックスを作ることができるという事です。
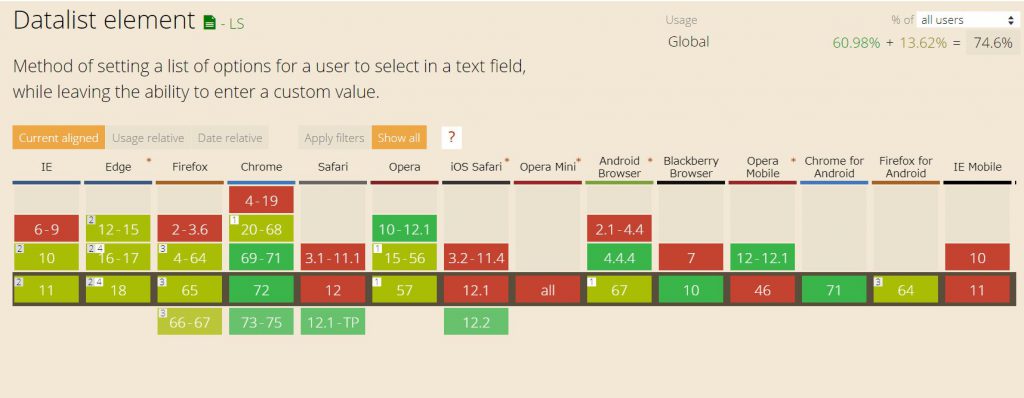
この機能がとても便利なのですが対応しているブラウザが少ないんです。。

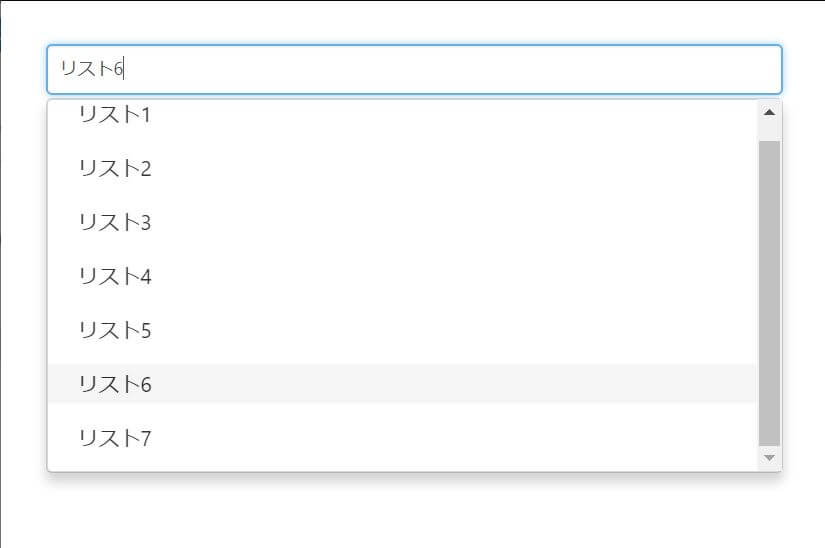
なのでBootstrapを使用して同等の機能となるものを自作してみました!
実際に見ていきましょう。
<div class="dropdown">
<input type="text" name="list_name" class="form-control dropdown-toggle" data-toggle="dropdown">
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li class="autocomplete" data-autocomplete="リスト1" data-target="list_name">
<a href="#">リスト1</a>
</li>
<li class="autocomplete" data-autocomplete="リスト2" data-target="list_name">
<a href="#">リスト2</a>
</li>
<li class="autocomplete" data-autocomplete="リスト3" data-target="list_name">
<a href="#">リスト3</a>
</li>
<li class="autocomplete" data-autocomplete="リスト4" data-target="list_name">
<a href="#">リスト4</a>
</li>
<li class="autocomplete" data-autocomplete="リスト5" data-target="list_name">
<a href="#">リスト5</a>
</li>
<li class="autocomplete" data-autocomplete="リスト6" data-target="list_name">
<a href="#">リスト6</a>
</li>
<li class="autocomplete" data-autocomplete="リスト7" data-target="list_name">
<a href="#">リスト7</a>
</li>
</ul>
</div>
$(document).on('ontouched click', '.autocomplete', function(){
var text = $(this).data('autocomplete');
var target = $(this).data('target');
$('input[name="' + target + '"]').val(text);
});
.dropdown-menu {
overflow:auto;
max-height: 250px;
min-width: 100%;
}
たったこれだけで、datalist同様の機能をもったフォームを作成できます。
nameを変更すれば、コピペで使用できるのでぜひ試してみてください!

-
前の記事

通販アプリ「wish」「geek」は本当に安全なのか? 2019.02.24
-
次の記事

psngames.org が「Be right back.」と表示され閉鎖するまで 2019.03.06